6.1. Руководство по работе с Домашней страницей¶
6.1.1. Назначение и общий функционал домашней страницы¶
Ссылка на страницу может быть настроена в сайдбарах. Домашняя страница также открывается из интернет-браузера по адресу: <IP-адрес серверной части Системы>/home или нажатием на иконку «Домашняя страница»  в навигационной
цепочке, расположенной под верхним сайдбаром (Рис. 6.1.1).
в навигационной
цепочке, расположенной под верхним сайдбаром (Рис. 6.1.1).
После авторизации в Системе, после нажатия на иконку «Домашняя страница»  либо после перехода по адресу, указанному выше, Пользователю откроется Домашняя страница
(Рис. 6.1.2).
либо после перехода по адресу, указанному выше, Пользователю откроется Домашняя страница
(Рис. 6.1.2).
В Домашней странице предусмотрена настройка расположения компонентов: на всю ширину страницы может быть расположен только один компонент или сразу несколько.
Примечание
Содержание и внешний вид Домашней страницы настраивает Администратор Системы.
На домашней странице могут отображаться следующие компоненты:
6.1.2. Возможности компонента «Карточк軶
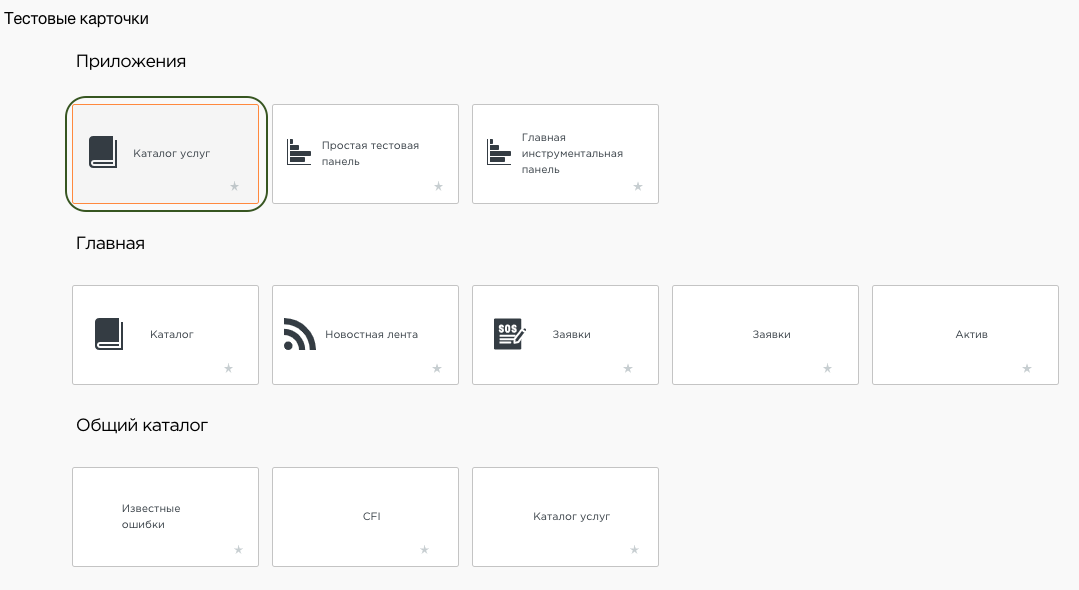
Компонент «Карточки» является аналогом бокового сайдбара. Группировка карточек в компоненте «Карточки» соответствует группировке пунктов в боковом сайдбаре (Рис. 6.1.3).
Каждая карточка является ссылкой на соответствующую страницу Системы (аналогично пункту в боковом сайдбаре) (Рис. 6.1.3).
Данный компонент удобен в использовании при работе в Системе с планшета или смартфона.
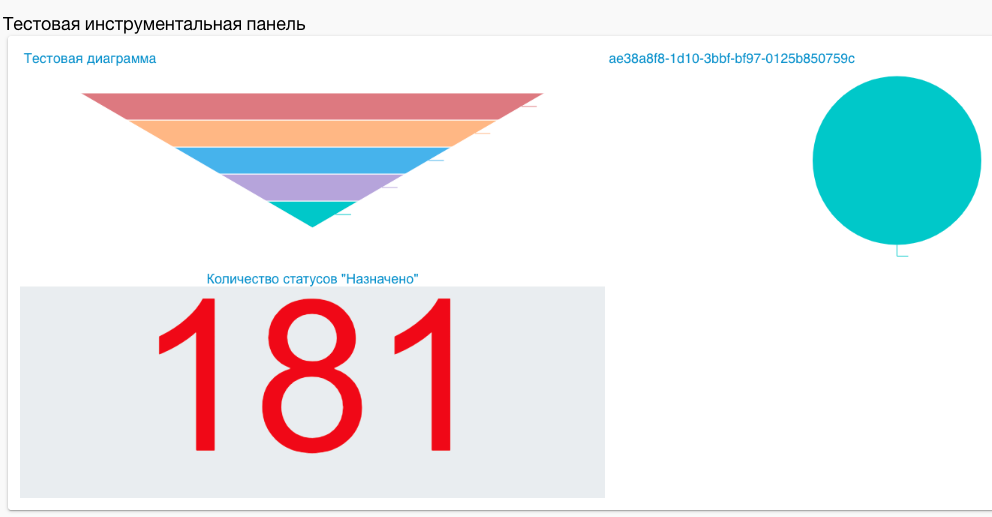
6.1.3. Возможности компонента «Инструментальная панель»¶
Компонент «Инструментальная панель» позволяет отображать на Домашней странице уже созданную в Системе инструментальную панель (Рис. 6.1.4).
Подробнее о работе с инструментальной панелью см. Руководство по работе с инструментальной панелью.
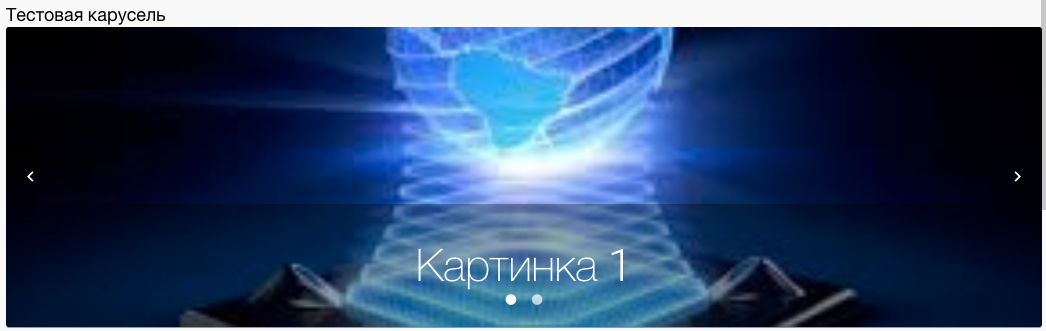
6.1.4. Возможности компонента «Карусель»¶
Компонент «Карусель» представляет собой блок с набором прокручивающихся по кругу картинок (Рис. 6.1.5).
При клике на картинку можно перейти на определенную страницу Системы (если данный переход предусмотрел Администратор Системы при настройке компонента «Карусель»).
Перечень и количество картинок, а также ссылки на страницы, на которые осуществляется переход при клике на определенные картинки, настраивает Администратор Системы.
6.1.5. Возможности компонента «Баннер»¶
Компонент «Баннер» представляет собой блок с одной картинкой (Рис. 6.1.6).
При настройке компонента «Баннер» Администратор Системы может добавить к картинке надпись, описание, цвет надписи и фон надписи. Также Администратор Системы может настроить размер компонента «Баннер». По умолчанию компонент «Баннер» занимает всю ширину экрана.
При клике на картинку можно перейти на определенную страницу Системы (если данный переход предусмотрел Администратор Системы при настройке компонента «Баннер»).
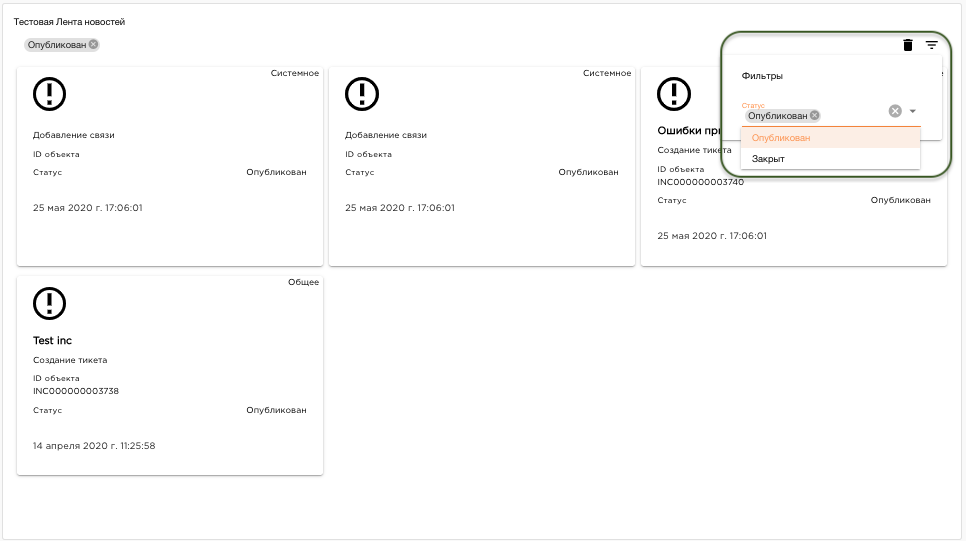
6.1.6. Возможности компонента «Лента новосте黶
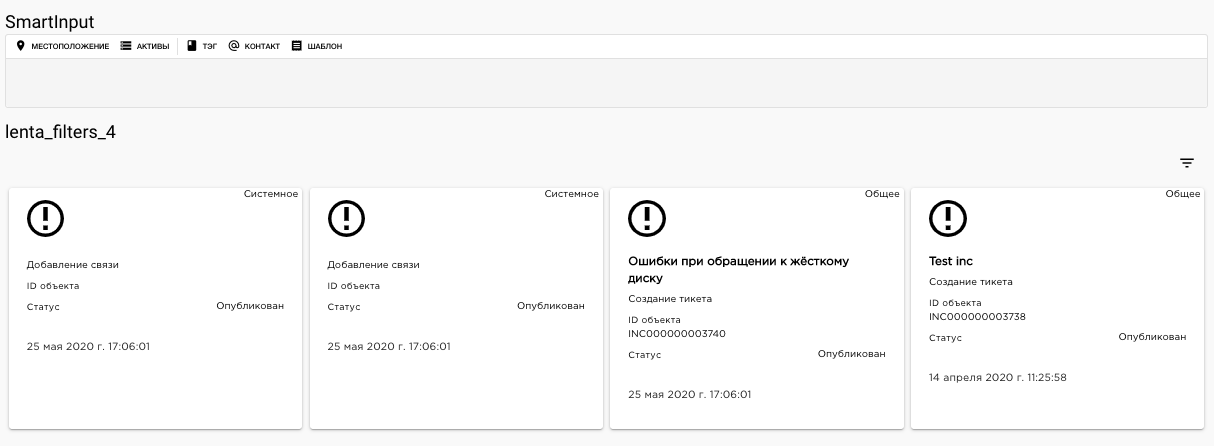
В компоненте «Лента новостей» Администратором Системы настраивается отображение карточек с данными Системы, количество карточек, одновременно выводимых в Ленту новостей, и набор фильтров для отображения этих карточек (Рис. 6.1.7).
Для установки фильтрации карточек необходимо нажать кнопку «Фильтры»  . В открывшемся выпадающем списке нужно выбрать соответствующие значения для фильтрации карточек.
. В открывшемся выпадающем списке нужно выбрать соответствующие значения для фильтрации карточек.
Для очистки фильтрации необходимо нажать кнопку «Очистить фильтрацию»  .
.
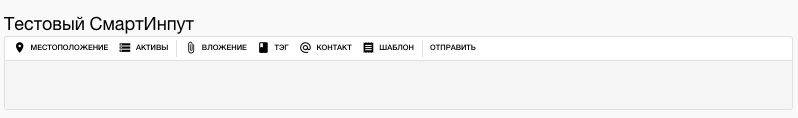
6.1.7. Возможности компонента «СмартИнпут»¶
SmartInput – это функционал, позволяющий Пользователю ускорить процесс создания новых записей (форм) в Системе (инциденты, запросы, услуги и т.п.). Это достигается за счет использования тегов и преднастроенных шаблонов при создании записи, что позволяет избежать заполнения сложных форм. Шаблоны создает и настраивает Администратор Системы.
Подробнее об использовании функционала SmartInput см. Руководство по использованию SmartInput.
В компоненте «СмартИнпут» отображается настроенный Администратором Системы функционал SmartInput (Рис. 6.1.8).
В компоненте «СмартИнпут» Администратор Системы настраивает видимость элементов на панели инструментов.